السبت، 5 يوليو 2014
الأربعاء، 6 نوفمبر 2013
إضافة أخر الموضوعات بشكل جذاب جدا للصور مع ظهور التلميحات بعنوان الموضوع ومختصر له
آخر الموضوعات أو أحدث التدوينات هى إضافه هامه جدا لكل مدون وفى كل مدونه , حيث تعرض لنا هذه الإضافه آخر التدوينات التى قمنا بتدوينها فى المدونه وهى تفيد المتصفح أو زائر المدونه فى الوصول إلى التدوينات بأسرع وقت ممكن وخصوصا عند قيامه بالتواجد فى صفحة تدوينه معينه وليس فى الصفحه الرئيسيه ومن خلال هذه الإضافه يستطيع معرفة والوصول إلى آخر التدوينات دون الحاجه للعوده للصفحه الرئيسيه كى يراها ويصل إليها .
هذه الإضافه موجوده بعدة أشكال وبعدة طرق , ولكن اليوم أقدم لكم شكلا جديدا لها وهو أحدث شكل لهذه الإضافه وبه خصائص جميله ومفيده جدا , فهى تعرض لك آخر 20 تدوينه قمت بتدوينها فى أقل مساحه ممكنه من خلال عرض الصور المصغره فقط لهذه التدوينات وعند تحريك الماوس أو مؤشر الفاره على الصوره يظهر لك فى تلميحه عنوان المدونه ومختصر عن التدوينه .
كيفية إضافة ألاداة :
1 - إذهب إلى لوحة تحكم بلوجر ثم إلى التخطيط
2 - ثم أضف أداة
3 - ثم HTML/JAVASCRIPT
4 - وقم بلصق الكود التالى :
<style type="text/css">
#post-gallery {
width:650px;
margin:0px auto;
font:normal 11px Arial,Sans-Serif;
color:#494848;
padding:8px;
border-radius:4px;
}
#post-gallery h2 {
font:20px Arial,Sans-Serif;
color:white;
text-shadow:0px 3px 2px black;
text-transform:uppercase;
margin:2px 2px 2px;
padding:7px 14px;
background-color:#48D;
text-align: center;
}
#post-gallery .rp-item {
float:left;
display:inline;
position:relative;
margin:2px;
padding:0px 0px;
background:#fff url('http://softglad.at.ua/images/loading.gif') no-repeat 50% 50%;
width:72px;
height:72px;
}
#post-gallery .rp-item img {
width:72px;
height:72px;
border:none !important;
margin:0px 0px !important;
padding:0px 0px !important;
background:transparent !important;
display:none;
}
#post-gallery .rp-item .rp-child {
position:relative;
top:10%!important;
left:10%!important;
z-index:1000;
width:200px;
background-color:white;
border-top:5px solid #FA7C19;
-webkit-box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7);
box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7);
padding:10px 15px;
overflow:hidden;
word-wrap:break-word;
display:none;
opacity: 0.9;
}
#post-gallery .rp-item .rp-child h4 {
font-size:12px;
margin:0px 0px 5px;
color:#FA7C19;
}
#post-gallery .rp-item:hover .hidden {display:block;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
var rpTitle ="", // Widget Title
numposts = 21, // The number of thumbnails / posts to display
numchar = 200, // Number of characters in the description tooltip
rcFadeSpeed = 600, // Speed of the effect. fadeIn () tooltip appears
pBlank = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjys9J746mMWogNATBpKiAZ5Wfb1hPLWsP5vQaqd4_cN6OK6bqkBo6RByVXe7-Zrg3B48TLgF366ovl3TO8K_gR8VbyR6NDRtfFNBOkC56e72-Od8MlW8tLEOb1-Td-Lm-M6MYI-LqiS-Cs/s1600/moneyarabia.blogspot.com.gif", // Image that show up if the post doesn't have a image
blogURL = "http://moneyarabia.blogspot.com/"; // Your Blog Address
</script>
<script src="http://softglad.at.ua/widgets/post-gallery.js" type="text/javascript"></script>
5 - ضع رابط مدونتك بدلا من http://moneyarabia.blogspot.com ثم قم بحفظ القالب وإستمتع بالإضافه الرائعه.

2:08 م
إضافة أزرار مشاركة مواقع التواصل الإجتماعى والنشر بشكل قلب رائع جدا لمدونات بلوجر
السلام عليكم ورحمة الله تعالى وبركاته
فى هذه التدوينه أود فى أن أعرض عليكم طريقه رائعه لجعل الجميع يشاركون تدويناتك ومدونتك فى حساباتهم على مواقع التواصل الإجتماعى ومواقع نشر.
هذا هو شكل الإضافه :
هذه الإضافه بعد إضافتها تظهر فى جانب أسفل الصفحه وتتحرك مع تحريك الصفحه لأعلى أو لأسفل بحيث تبقى دائما أمام أعين الزوار وبشكل جمالى لا يعيق القراءه أو يضايق الزوار.
والآن نأتى لمرحلة الأكواد والإضافه الشرح بالصور :
1 : ادخل لوحة تحكم مدونتك البلوجر
2 : تحرير HTML
3 : قم بفتح أكواد مدونتك وإبحث عن الكود التالى </head>
4 : ثم ضع قبله مباشرة الكود التالى :
<script src='http://w.sharethis.com/gallery/shareegg/shareegg.js' type='text/javascript'/> <script src='http://w.sharethis.com/button/buttons.js' type='text/javascript'/> <script type='text/javascript'>stLight.options({publisher: "ur-98d377f-bdd3-9ad1-fbe5-2a678f0a60ee", onhover:false}); </script> <link href='http://w.sharethis.com/gallery/shareegg/shareegg.css' media='screen' rel='stylesheet' type='text/css'/>
5 : ثم قم بالبحث عن الكود التالى </body> " بنفس الطريقة السابقة "
6 : ثم ضع قبله مباشرة الكود التالى :
هذه الإضافه بعد إضافتها تظهر فى جانب أسفل الصفحه وتتحرك مع تحريك الصفحه لأعلى أو لأسفل بحيث تبقى دائما أمام أعين الزوار وبشكل جمالى لا يعيق القراءه أو يضايق الزوار.
والآن نأتى لمرحلة الأكواد والإضافه الشرح بالصور :
1 : ادخل لوحة تحكم مدونتك البلوجر
2 : تحرير HTML
3 : قم بفتح أكواد مدونتك وإبحث عن الكود التالى </head>
4 : ثم ضع قبله مباشرة الكود التالى :
<script src='http://w.sharethis.com/gallery/shareegg/shareegg.js' type='text/javascript'/> <script src='http://w.sharethis.com/button/buttons.js' type='text/javascript'/> <script type='text/javascript'>stLight.options({publisher: "ur-98d377f-bdd3-9ad1-fbe5-2a678f0a60ee", onhover:false}); </script> <link href='http://w.sharethis.com/gallery/shareegg/shareegg.css' media='screen' rel='stylesheet' type='text/css'/>
5 : ثم قم بالبحث عن الكود التالى </body> " بنفس الطريقة السابقة "
6 : ثم ضع قبله مباشرة الكود التالى :
<div style='position: fixed; bottom: 2%; left: 2%;'> <div class='shareEgg' id='shareThisShareHeart'/> </div> <script type='text/javascript'>stlib.shareEgg.createEgg('shareThisShareHeart', ['facebook','twitter','pinterest','linkedin','stumbleupon','email','sharethis'], {title:' <data:blog.pageTitle/>',url:'<data:blog.url/>',theme:'shareheart'});</script>
1:13 ص
السبت، 2 نوفمبر 2013
إضافة أزرار الشبكات الإجتماعية لمدونة بلوجر
بسم الله الرحمن الرحيم
اهلا بكل زوار ومتابعى مدونة اربح مجانا من الانترنت
في درسنا اليوم سنشرح فيه اضافه الشبكات الاجتماعية الى مدونتك او موقعك
هي بالطبع اضافه هامة ويبحث عنها الكثير من المدونيين
شكل الاضافه :
طريقة التركيب :
لوحة تحكم بلوجر 1- التخطيط 2- اضافه اداه 3- HTML/JavaScript
1- التخطيط :
1- التخطيط :
2- اضافه اداه :
3- HTML/JavaScript :
3- HTML/JavaScript :
بعد ذلك ضع الكود التالى :
<style>p#hb_socialicons img {
/* Spinning Social Icons Widget By MoneyArabia.blogspot.com */
-moz-transition: all 0.8s ease-in-out;
-webkit-transition: all 0.8s ease-in-out;
-o-transition: all 0.8s ease-in-out;
-ms-transition: all 0.8s ease-in-out;
transition: all 0.8s ease-in-out;
}
p#hb_socialicons img:hover {
-moz-transform: rotate(-360deg);
-webkit-transform: rotate(-360deg);
-o-transform: rotate(-360deg);
-ms-transform: rotate(-360deg);
transform: rotate(-360deg);
}
/* Spinning Social Icons Widget By MoneyArabia.blogspot.com */
</style>
<center><p id="hb_socialicons">
<a href="http://www.facebook.com/MoneyArabia/">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGL-H7m8WjmKChE5dBG3_CzP5n7ZYfsdGRe0ZB0Gr7FP43EzqWwh5gWV1t8Z6d1VDeAJAmH6dl-kKoe2UBoDq5-Q3CWitNyy2ijxSQtcDv6ibeuwi5DWBlwtf9-2PYhHZ6rTaaaJRd9ro/s1600/helperblogger.com-facebook.png" /></a>
<a href="https://twitter.com/MoneyArabia/">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVfABvFRZWqA7vTjL9oxwSa33FG6gUyM3h54-y_ZpqRjFqbO2GsRRgKQoCSgO7nGj3lVY9M_1yqQaCr_s_Knmi76zd5j1EmieKy5zDV0qII1bHPA243Em3-xeANZEBk_mmGfkZ6h7vDjI/s1600/helperblogger.com-twitter.png" /></a>
<a href="https://plus.google.com/114982553877059316024/posts">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLpIOqnoJI517jjvIcE4PZrgTCtChBuFTZNh60J_7GjVXg-KeE01zFWBIpNv4G_EdSY48ArEI2VOk-2mAIA4dPfWGq3M1A422x2mkLX64h6epeH3o9SXdI0J2_W67b6tR61XuliajBgQY/s1600/helperblogger.com-google_plus.png" /></a>
<a href="http://feeds.feedburner.com/MoneyArabia/">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpweBs4cdfwi-arkuH9_wDFQa9y3ZwOZ0u2_UB-8PtCDMWCJa59B_a1jGHba3nkNX5KfaZAp2VNWUJW4A9aNO5RlzJjuYM74_i8EJJDO_njyO75VFcJ9atfQQh6x1qlhP41teqxFrd7OE/s1600/helperblogger.com-rss.png" /></a>
<a href="http://www.youtube.com/MoneyArabia/">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhY4vMQXQrcs3P-1i0k-TeOxw2z1H0lO3z70ySHCV3nMZS9Ji-n6fll0c09xEGrf6OUq_U2qHdw6tu_cFGZoOVRpry1OIGu0TWtReNwq6z51Z854P4GmfiaEuFjGvHkGXYYXrwh0cgdnrc/s1600/helperblogger.com-youtube.png" /></a>
</p></center>
قم بتغيير التالى " ما باللون الاسود الى ما يناسب " :
1. facebook
https://www.facebook.com/MoneyArabia
https://www.facebook.com/MoneyArabia
2. twitter
https://twitter.com/MoneyArabia
https://twitter.com/MoneyArabia
3. +google
https://plus.google.com/114982553877059316024
4. feedburner
http://feeds.feedburner.com/MoneyArabia
http://feeds.feedburner.com/MoneyArabia
5. Youtube
http://www.youtube.com/MoneyArabia
11:10 م
الخميس، 13 يونيو 2013
شرح أهم خصائص صندوق كتابة الرسائل في بلوجر
سوف نشرح بعض من الميزات والخصائص الموجوده في صندوق كتابة الرسائل في بلوجر
هذا الموضوع بسيط جدا وستصبح المشاركات أكثر احترافا مع الممارسة الخاصة بك وخاصة أنك حر. على عكس المنتديات التي لايمكن تعديل أو تغيير العنوان فقط بموافقة الادمين هنا أنت الأدمين
نعم .حيث يمكنك التعديل على أي موضوع ليس هذا فحسب بل وازالته نهائيا
الشرح
1:52 ص
الأربعاء، 12 يونيو 2013
طريقة انشاء مدونة احترافية في بلوجر-Blogger
لإنشاء مدونة في بلوجر-Blogger يشترط أولا و قبل كل شئ أن يكون لديك حساب جوجل-google لأن بلوجر-Blogger تابعة أصلا للشركة الضخمة google ، و لإنشاء هذا الحساب يتطلب منا فقط فتح حساب في بريد g-mail. الذي يمكنك من المشاركة في باقي خدمات google ، ولتعلم انشاء كيفية فتح حساب في جوجل و بالتفصيل الممل. تفضل من هنا.
وبدون أن اطيل عليكم لنمر الى درسنا اليوم و هو عن طريقة انشاء مدونة في بلوجر و هي طريقة سهلة جدا فقط تتبع معيالشرح بالصور .
نقوم بالتوجه الى الرابط التالي :
ثم نقوم بتسجيل الدخول بادخال الايميل الذي أنشأناه في G-mail.
بعد ذلك ستظهر لنا هذه الصفحة نختار "إنشاء ملف شخصي محدود"
في هذه الخطوة تقوم بادخال اسمك الشخصي أو اسم المدونة
بعد ذلك نضغط زر "متابعة الى Blogger"
بعد ذلك نقوم بإنشاء مدونة جديدة
نختار اسم للمدونة، ثم رابط يعبر عن المدونة، ثم قالب بسيط ثم نضغط على زر "إنشاء مدونة"
و مبروك عليك المدونة الجديدة
وبدون أن اطيل عليكم لنمر الى درسنا اليوم و هو عن طريقة انشاء مدونة في بلوجر و هي طريقة سهلة جدا فقط تتبع معيالشرح بالصور .
نقوم بالتوجه الى الرابط التالي :
ثم نقوم بتسجيل الدخول بادخال الايميل الذي أنشأناه في G-mail.
بعد ذلك ستظهر لنا هذه الصفحة نختار "إنشاء ملف شخصي محدود"
في هذه الخطوة تقوم بادخال اسمك الشخصي أو اسم المدونة
بعد ذلك نضغط زر "متابعة الى Blogger"
بعد ذلك نقوم بإنشاء مدونة جديدة
نختار اسم للمدونة، ثم رابط يعبر عن المدونة، ثم قالب بسيط ثم نضغط على زر "إنشاء مدونة"
و مبروك عليك المدونة الجديدة
9:58 م
كيفية إنشاء حساب جي ميل Gmail
بسم الله الرحمن الرحيم أعزائي يسرني أن أقدم لكم هذا الدرس بإذن الله ، وهو عن كيفية إنشاء Gmail على غوغل. أولا ما هو البريد الإلكتروني هو عبارة عن طريقة تواصل ومراسلة بين الأفراد على شبكة الإنترنت تغنيك عن إرسال الرسائل البريدية التقليدية وهي أسرع وأسهل ويمكن لأي شخص أن يمتلك بريداً إلكترونياً خاص به. وتوفر الكثير من المواقع هذه الخدمة مجّاناً بحيث يصبح لديك حساب بريد إلكتروني تستطيع من خلاله إرسال الرسائل واستقبالها.
كيفية إنشاء حساب
ثم نقوم بالضغط على جملة إنشاء حساب الآن كما فى الصورة التوضيحية الآتية .
ثم نقوم بإدخال البيانات الخاصة مثل إسمك وإسم العائلة وإسم البريد الذى ترغب فية وأيضاً كلمة السر المناسبة لديك ثم نأتى إلى البريد الثانوى (اختياري) الذى يمكن أن يراسلك الموقع عن طريقة إذا واجهتك أى مشاكل فى إعداد البريد الإلكترونى ثم أخيرً الكلمة التأكيدية ثم نأتى الآن إلى الصورة التوضيحية فهى خير دليل .
بعد ذلك نقوم بالضغط على زر " الخطوة التالية » لننتقل إلى المرحلة التى تعتبر الأخيرة.
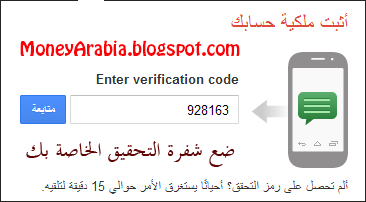
بعد ذلك سيطلب منا جووجل أن نثبت صحة ملكية الحساب، وهى كتابة رقم هاتفك الجوال لإرسال رمز التحقق إلى هاتفك وهذا أمر سهل. فتابعو معنا الصورة .
بعد الضغط على " متابعة " سيقوم الموقع بارسال رمز الى هاتفك نقوم باعادة كتابته في المكان المخصص او فى الاختيار الثاني اتصل على هاتفك ..،
4:06 م
الاشتراك في:
الرسائل (Atom)






















.gif)
.gif)
.gif)
.gif)
.gif)
.gif)